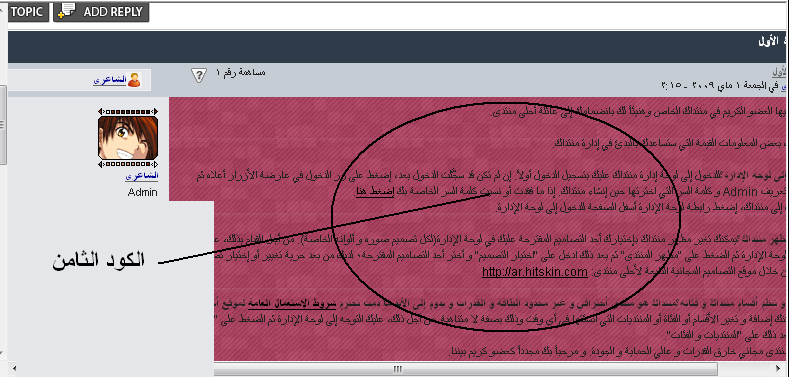
السلام عليكم ورحمة الله وبركاته بسم الله الرحمن الرحيم من خلال البحث المستمر استخرجت لكم اكواد CSS ورقة لجميع النسخ phpBB2 phpBB3 Invision ونبداء مع النسخه phpBB2 1/لجعل الصوره كخلفيه للاقسام انسخ جميع الكود واجعله في CSS ورقة واضف رابط الصوره في مكانهى المناسب واضف صوره زي ماتبي متحركه اوثابته مصغره او كبيرة الحجم لايهم الكود <table style="" align="center" border="0" cellpadding="0" cellspacing="1"> <tr> <td align="left"> </td></tr> <tr> <td class="code" align="left"><table style="" align="center" border="0" cellpadding="0" cellspacing="1"> <tr> <td>الرمز:</td></tr> <tr> <td class="code"> td.row1,td.row3.over:hover { background-image: url(" رابط الصوره"); } td.row2,td.row1.over:hover { background-image: url(" رابط الصوره"); } td.row3{ background-image: url(" رابط الصوره"); } td.row3Right,td.spaceRow { background-image: url(" رابط الصوره"); } </td></tr></table> </td></tr></table> 2/ لتغير الخلفيه الثانيه للمنتدى كصوره <table style="" align="center" border="0" cellpadding="0" cellspacing="1"> <tr> <td align="left"> </td></tr> <tr> <td class="code" align="left"> <table style="" align="center" border="0" cellpadding="0" cellspacing="1"> <tr> <td>الرمز:</td></tr> <tr> <td class="code"> .bodyline{ background-image: url("ضع رابط الصوره"); } </td></tr></table> </td></tr></table> مثال :  3 / لجعل حدود الاقسام في منتداك بتلمع او حدود متقطعه على حسب الصوره <table style="" align="center" border="0" cellpadding="0" cellspacing="1"> <tr> <td align="left"> </td></tr> <tr> <td class="code" align="left"><table style="" align="center" border="0" cellpadding="0" cellspacing="1"> <tr> <td>الرمز:</td></tr> <tr> <td class="code">.forumline{ background-image: url("ضع رابط الصوره"); } </td></tr></table> </td></tr></table> استعمل احد هاذه الصور كمثال لجعل الحدود بتلمع ومتحركه الصوره  رابط الصوره https://i.servimg.com/u/f63/12/73/86/96/u9iaxs10.gif او هاذه وهي الافضل  رابط الصوره https://i.servimg.com/u/f62/13/42/24/54/rainbo10.gif لجعل الحدود متقطعه الصوره  رابط الصوره https://i.servimg.com/u/f62/13/42/24/54/jhgjgh10.png لعمل واجهه سفليه <table style="" align="center" border="0" cellpadding="0" cellspacing="1"> <tr> <td align="left"> </td></tr> <tr> <td class="code" align="left"><table style="" align="center" border="0" cellpadding="0" cellspacing="1"> <tr> <td>الرمز:</td></tr> <tr> <td class="code">#page-footer { background : #ffefe7 url(ضع رابط الصوره هنا); } </td></tr></table>................................لجعل روابط منتداك بتظهر بصور مصغره هاذا الكود بيعمل في جميع النسخ ...............................................<table class="forumline" style="" sizcache="2" sizset="0" jquery1277389319093="22" width="100%" border="0" cellpadding="0" cellspacing="1"> <tr class="post" sizcache="2" sizset="4" jquery1277389319093="45"> <td class="row2" colspan="2" sizcache="2" sizset="4" jquery1277389319093="44" width="100%" height="28" valign="top"><table style="" sizcache="2" sizset="4" jquery1277389319093="43" width="100%" border="0" cellpadding="0" cellspacing="0"> <tr sizcache="2" sizset="4" jquery1277389319093="41"> <td colspan="2" sizcache="2" sizset="4" jquery1277389319093="40"> لجعل روابط منتداك بتظهر بصور مصغره هاذا الكود بيعمل في جميع النسخ <table style="" align="center" border="0" cellpadding="0" cellspacing="1"> <tr> <td align="left"> </td></tr> <tr> <td class="code" align="left"><table style="" align="center" border="0" cellpadding="0" cellspacing="1"> <tr> <td>الرمز:</td></tr> <tr> <td class="code">a:hover { background-image: url(ضع هنا رابط الصوره); border-bottom: 0px solid #105289;; } </td></tr></table> </td></tr></table> استعمل هاذه الصوره كمثال رابط الصوره https://i.servimg.com/u/f62/13/42/24/54/icon2610.gif </td></tr></table></td></tr> <tr sizcache="0" sizset="45"> <td class="row2 browse-arrows" sizcache="0" sizset="45" width="150" align="middle" valign="center">   </td> </td><td class="row2 messaging gensmall" sizcache="0" sizset="47" width="100%" height="28"><table style="" sizcache="0" sizset="47" border="0" cellpadding="0" cellspacing="0"> <tr sizcache="0" sizset="47"> <td sizcache="0" sizset="47" valign="center"> </td></tr></table></td></tr> <tr class="post" sizcache="2" sizset="5" jquery1277389319093="55"> <td class="row1" sizcache="0" sizset="50" width="150" valign="top">إحساس | وَقُل رَّبِّ زِدْنِي عِلْمًا | الجنس: وطنــي:  مشاركات: 21 النقاط: 2403  </td> </td><td class="row1" colspan="2" sizcache="2" sizset="5" jquery1277389319093="54" width="100%" height="28" valign="top"><table style="" sizcache="2" sizset="5" jquery1277389319093="53" width="100%" border="0" cellpadding="0" cellspacing="0"> <tr sizcache="0" sizset="54"> <td sizcache="0" sizset="54">  موضوع: رد: اكواد بتستعمل في ورقة ال CSS لجميع النسخ موضوع: رد: اكواد بتستعمل في ورقة ال CSS لجميع النسخ 2009 6:40 pm</td> <td class="post-options" sizcache="0" sizset="56" nowrap="nowrap" valign="top">   </td></tr> </td></tr><tr> <td class="hr" colspan="2"> </td></tr> <tr sizcache="2" sizset="5" jquery1277389319093="51"> <td colspan="2" sizcache="2" sizset="5" jquery1277389319093="50"> بعد طول انتظار اتينا لكم باكواد الكيس للنسخه Invision ان هاذه النسخه هي الاكثر تعقيدا من حيث انها كثيرة الاكواد ولهذا عملت لكل كود او مجموعه صوره بتوضح ايش هوعمل الكود المجموعه الاولى هاذه الاكواد خاصه بخانة الواجهه الكود الاول <table style="" align="center" border="0" cellpadding="0" cellspacing="1"> <tr> <td align="left">الرمز:</td></tr> <tr> <td class="code" align="left">div#logostrip { background-image: url(ضع هنـا رابط الصوره); } </td></tr></table> الكود الثاني <table style="" align="center" border="0" cellpadding="0" cellspacing="1"> <tr> <td align="left">الرمز:</td></tr> <tr> <td class="code" align="left">#submenu { background-image: url(ضع هنـا رابط الصوره); } </td></tr></table> الكود الثالث <table style="" align="center" border="0" cellpadding="0" cellspacing="1"> <tr> <td align="left">الرمز:</td></tr> <tr> <td class="code" align="left">#submenu ul li a { background-image: url(ضع هنـا رابط الصوره); } </td></tr></table> الكود الرابع <table style="" align="center" border="0" cellpadding="0" cellspacing="1"> <tr> <td align="left">الرمز:</td></tr> <tr> <td class="code" align="left">#submenu ul li a:hover { background-image: url(ضع هنـا رابط الصوره); } </td></tr></table> الكود الخامس <table style="" align="center" border="0" cellpadding="0" cellspacing="1"> <tr> <td align="left">الرمز:</td></tr> <tr> <td class="code" align="left">#userlinks { background-image: url(ضع هنـا رابط الصوره); } </td></tr></table> صور توضيحيه لهاذه المجموعه من الاكواد تكبير الصورةتصغير الصورة تم تعديل ابعاد هذه الصورة. انقر هنا لمعاينتها بأبعادها الأصلية.  المجموعه الثانيه للتغير في خلفية الفواصل التي بمنتداك الكود الاول لتغيرخلفية لفواصل الاقسم <table style="" align="center" border="0" cellpadding="0" cellspacing="1"> <tr> <td align="left">الرمز:</td></tr> <tr> <td class="code" align="left">table.ipbtable th { background-image: url(ضع هنا رابط الصوره); } </td></tr></table> صوره توضحيه  الكود الثاني هاذا الكود شبيه للاول ولكنه لايؤثر على فواصل الاقسام <table style="" align="center" border="0" cellpadding="0" cellspacing="1"> <tr> <td align="left">الرمز:</td></tr> <tr> <td class="code" align="left">table.ipbtable th.formsubtitle,.formsubtitle { background-image: url(ضع هنا رابط الصوره); } </td></tr></table> صوره توضحيه  الكود الثالث لتغير في فواصل عمل موضوع جديد وبعض الاماكن الاخرا <table style="" align="center" border="0" cellpadding="0" cellspacing="1"> <tr> <td align="left">الرمز:</td></tr> <tr> <td class="code" align="left">.borderwrap .subtitle { background-image: url(ضع هنا رابط الصوره); } </td></tr></table> صوره توضحيه  </td></tr></table></td></tr></table>المجموعه الثالثه لتغير في خلفيات الاقسام وخلفيات المواضيع وماشابه ذالك الكود الرابع <table style="" align="center" border="0" cellpadding="0" cellspacing="1"> <tr> <td align="left">الرمز:</td></tr> <tr> <td class="code" align="left">.row1 { background-image: url(ضع هنا رابط الصوره); } </td></tr></table> الكود الخامس <table style="" align="center" border="0" cellpadding="0" cellspacing="1"> <tr> <td align="left">الرمز:</td></tr> <tr> <td class="code" align="left">.row2 { background-image: url(ضع هنا رابط الصوره); } </td></tr></table> صوره توضحيه للكود الرابع والخامس تكبير الصورةتصغير الصورة تم تعديل ابعاد هذه الصورة. انقر هنا لمعاينتها بأبعادها الأصلية.  الكود السادس <table style="" align="center" border="0" cellpadding="0" cellspacing="1"> <tr> <td align="left">الرمز:</td></tr> <tr> <td class="code" align="left">.post .post-header { background-image: url(ضع هنا رابط الصوره); } </td></tr></table> الكود السابع <table style="" align="center" border="0" cellpadding="0" cellspacing="1"> <tr> <td align="left">الرمز:</td></tr> <tr> <td class="code" align="left">.post { background-image: url(ضع هنا رابط الصوره); } </td></tr></table> صوره توضيحيه للكود السادس والسابع تكبير الصورةتصغير الصورة تم تعديل ابعاد هذه الصورة. انقر هنا لمعاينتها بأبعادها الأصلية.  الكود الثامن <table style="" align="center" border="0" cellpadding="0" cellspacing="1"> <tr> <td align="left">الرمز:</td></tr> <tr> <td class="code" align="left">.post-container { background-image: url(ضع هنــا رابط الصوره); } </td></tr></table> صوره توضيحيه للكود الثامن تكبير الصورةتصغير الصورة تم تعديل ابعاد هذه الصورة. انقر هنا لمعاينتها بأبعادها الأصلية.  الكود التاسع <table style="" align="center" border="0" cellpadding="0" cellspacing="1"> <tr> <td align="left">الرمز:</td></tr> <tr> <td class="code" align="left">.post-footer { background-image: url(ضع هنا رابط الصوره); } </td></tr></table> الكود العاشر <table style="" align="center" border="0" cellpadding="0" cellspacing="1"> <tr> <td align="left">الرمز:</td></tr> <tr> <td class="code" align="left">.topic-footer { background-image: url(ضع هنا رابط الصوره); } </td></tr></table> الكود الحادي عشر <table style="" align="center" border="0" cellpadding="0" cellspacing="1"> <tr> <td align="left">الرمز:</td></tr> <tr> <td class="code" align="left">div.overview { background-image: url(ضع هنا رابط الصوره); } </td></tr></table> صوره توضيحيه للكود التاسع والعاشر والحادي عشر تكبير الصورةتصغير الصورة تم تعديل ابعاد هذه الصورة. انقر هنا لمعاينتها بأبعادها الأصلية.  الكود الثاني عشر . <table style="" align="center" border="0" cellpadding="0" cellspacing="1"> <tr> <td align="left">الرمز:</td></tr> <tr> <td class="code" align="left">qreply { background-image: url(ضع هنا رابط الصوره); } </td></tr></table> صوره توضحيه للكود الثاني عشر تكبير الصورةتصغير الصورة تم تعديل ابعاد هذه الصورة. انقر هنا لمعاينتها بأبعادها الأصلية.  الكود الثالث عشر <table style="" align="center" border="0" cellpadding="0" cellspacing="1"> <tr> <td align="left">الرمز:</td></tr> <tr> <td class="code" align="left">#smiley-box { background-image: url(ضع هنا رابط الصوره); } </td></tr></table> الكود الرابع عشر . <table style="" align="center" border="0" cellpadding="0" cellspacing="1"> <tr> <td align="left">الرمز:</td></tr> <tr> <td class="code" align="left">messaging-box { background-image: url(ضع هنا رابط الصوره); } </td></tr></table> صوره توضحيه للكود الثالث عشر والرابع عشر  الكود الخامس عشر هاذا الكود بيعمل تغير في الحدود وخلفية صندوق موضوع جديد <table style="" align="center" border="0" cellpadding="0" cellspacing="1"> <tr> <td align="left">الرمز:</td></tr> <tr> <td class="code" align="left">div.borderwrap,.borderwrapm { background-image: url(ضع هنا رابط الصوره); } </td></tr></table> صوره توضحيه للكود الخامس عشر  الكودين السادس عشر <table style="" align="center" border="0" cellpadding="0" cellspacing="1"> <tr> <td align="left">الرمز:</td></tr> <tr> <td class="code" align="left">.select { background-image: url(ضع هنا رابط الصوره); } .select button { background-image: url(ضع هنا رابط الصوره); } </td></tr></table> صوره توضحيه للكودين السادس عشر  الكودين السابع عشر . <table style="" align="center" border="0" cellpadding="0" cellspacing="1"> <tr> <td align="left">الرمز:</td></tr> <tr> <td class="code" align="left">button,.mainoption { background-image: url(ضع هنا رابط الصوره); } .formbuttonrow { background-image: url(ضع هنا رابط الصوره); } </td></tr></table> صوره توضحيه للكودين السابع عشر  الكود الثامن عشر . <table style="" align="center" border="0" cellpadding="0" cellspacing="1"> <tr> <td align="left">الرمز:</td></tr> <tr> <td class="code" align="left">ipbform2 dl { background-image: url(ضع هنا رابط الصوره); } </td></tr></table> الكود التاسع عشر <table style="" align="center" border="0" cellpadding="0" cellspacing="1"> <tr> <td align="left">الرمز:</td></tr> <tr> <td class="code" align="left">.ipbform2 dl dd { background-image: url(ضع هنا رابط الصوره); } </td></tr></table> صوره توضحيه للكود الثامن عشر والتاسع عشر  الكود العشرون . <table style="" align="center" border="0" cellpadding="0" cellspacing="1"> <tr> <td align="left">الرمز:</td></tr> <tr> <td class="code" align="left">ipbform fieldset { background-image: url(ضع هنا رابط الصوره); } </td></tr></table> الكود الواحد وعشرون . <table style="" align="center" border="0" cellpadding="0" cellspacing="1"> <tr> <td align="left">الرمز:</td></tr> <tr> <td class="code" align="left">box-content{ background-image: url(ضع هنا رابط الصوره); } </td></tr></table> صوره توضحيه للكود العشرون والواحد وعشرون  الكود االثاني وعشرون . <table style="" align="center" border="0" cellpadding="0" cellspacing="1"> <tr> <td align="left">الرمز:</td></tr> <tr> <td class="code" align="left">bar { background-image: url(ضع هنا رابط الصوره); } </td></tr></table> الكود الثالث وعشرون . <table style="" align="center" border="0" cellpadding="0" cellspacing="1"> <tr> <td align="left">الرمز:</td></tr> <tr> <td class="code" align="left">activeusers { background-image: url(ضع هنا رابط الصوره); } </td></tr></table> صوره توضيحيه للكود الثاني وعشرون والثالث وعشرون  الكود الرابع وعشرون <table style="" align="center" border="0" cellpadding="0" cellspacing="1"> <tr> <td align="left">الرمز:</td></tr> <tr> <td class="code" align="left">#gfooter { background-image: url(ضع هنا رابط الصوره); } </td></tr></table> صوره توضحيه للكود الرابع والعشرون تكبير الصورةتصغير الصورة تم تعديل ابعاد هذه الصورة. انقر هنا لمعاينتها بأبعادها الأصلية.  الكود الخامس وعشرون . <table style="" align="center" border="0" cellpadding="0" cellspacing="1"> <tr> <td align="left">الرمز:</td></tr> <tr> <td class="code" align="left">no-left { background-image: url(ضع هنا رابط الصوره); } </td></tr></table> صوره توضيحيه للكود الخامس وعشرون تكبير الصورةتصغير الصورة تم تعديل ابعاد هذه الصورة. انقر هنا لمعاينتها بأبعادها الأصلية.  لتغير في خلفيات الاقسام وخلفيات المواضيع وماشابه ذالك</td></tr></table> |
بحـث
المواضيع الأخيرة
ازرار التصفُّح
التبادل الاعلاني
اكواد بتستعمل في ورقة ال CSS لجميع النسخ

- نقاط : 0
تاريخ التسجيل : 31/12/1969
- مساهمة رقم 1
 اكواد بتستعمل في ورقة ال CSS لجميع النسخ
اكواد بتستعمل في ورقة ال CSS لجميع النسخ

- نقاط : 0
تاريخ التسجيل : 31/12/1969
- مساهمة رقم 2
 كود جعل الحدود بتلمع للعمل بصندوق الهوتمل الرمز:
كود جعل الحدود بتلمع للعمل بصندوق الهوتمل الرمز:
كود جعل الحدود بتلمع للعمل بصندوق الهوتمل <table style="" align="center" border="0" cellpadding="0" cellspacing="1"> <tr> <td align="left">الرمز:</td></tr> <tr> <td class="code" align="left"><style> .borderwrap { background-image: url(https://i.servimg.com/u/f62/13/42/24/54/rainbo10.gif); } </style> </td></tr></table> وهاذا لاجل ان يعمل بي ورقة الكيس <table style="" align="center" border="0" cellpadding="0" cellspacing="1"> <tr> <td align="left">الرمز:</td></tr> <tr> <td class="code" align="left">.borderwrap { background-image: url(https://i.servimg.com/u/f62/13/42/24/54/rainbo10.gif); } </td></tr></table> الصوره المسخدمه  اليكم بعض هاذه الكلامات التي يتم اضافتهى الى الاكواد مما يزيد من مساحة الاكواد او تصغيره اضفهى الى الاكود ومن ثم غير الرقم الكلمه الاولى لزيادة الطول او العكس <table style="" align="center" border="0" cellpadding="0" cellspacing="1"> <tr> <td align="left">الرمز:</td></tr> <tr> <td class="code" align="left">padding: 50px; </td></tr></table> اختر واحده من هاذه الكلمات لزيادة العرض او العكس <table style="" align="center" border="0" cellpadding="0" cellspacing="1"> <tr> <td align="left">الرمز:</td></tr> <tr> <td class="code" align="left">width: 100%; width: 20em; </td></tr></table> الكلمه الثالثه لزياده حجم الخط <table style="" align="center" border="0" cellpadding="0" cellspacing="1"> <tr> <td align="left">الرمز:</td></tr> <tr> <td class="code" align="left">font-size: 12px; </td></tr></table> فالنجرب العمليه على هاذا الكود <table style="" align="center" border="0" cellpadding="0" cellspacing="1"> <tr> <td align="left">الرمز:</td></tr> <tr> <td class="code" align="left">#gfooter { background-image: url(ضع هنا رابط الصوره); } </td></tr></table> الصوره للكود قبل العمل عليه تكبير الصورةتصغير الصورة تم تعديل ابعاد هذه الصورة. انقر هنا لمعاينتها بأبعادها الأصلية.  ندخل عليه رابط الصوره من ثم ندخل عليه الكلمه التي سوف تزيد الطول padding: 50px; سيصبح الكود هاكذا <table style="" align="center" border="0" cellpadding="0" cellspacing="1"> <tr> <td align="left">الرمز:</td></tr> <tr> <td class="code" align="left">#gfooter { background-image: url(https://i.servimg.com/u/f64/13/84/20/12/56444511.png); padding: 50px; } </td></tr></table> من ثم نضعه في ورقة الكيس وتصبح واجهه سفليه للمنتداك صوره توضحيه تكبير الصورةتصغير الصورة تم تعديل ابعاد هذه الصورة. انقر هنا لمعاينتها بأبعادها الأصلية. |





» فيلم الجبان والحب بطولة شمس البارودي الممنوع من العرض
» كل شىء عن المحولات
» أنواع الملفات وامتداداتها ومعرفة ما يمكن تشغيله منها...
» مجله الستلايت كامله بكل شى للقنوات الفضائيه والجديد هنا دائما
» أكبر موسوعه بالعالم للتتعلم كل شى عن الستلايت والاجهزه الرقميه من هنا!!!
» ما هو كود ارسال معلومات للإيميل "contact form
» شرح برنامج Nero Burning ROM v6.3 لنسخ السيديات
» <a href='http://www.klamaraby.com'><span style='text-decoration: none'><img border='0' src='http://www.klamaraby.com/Glitter/glitter/3/a.gif' alt='كلام عربي'></span> <a href='http://www.klamaraby.com'><span style='text-decoration: none'><img border='0' sr